Prismic CMS is a popular headless content management system that allows developers and content creators to build websites and pages with a flexible content structure. Known for its customizable content modeling capabilities and easy integration with various frameworks like Next.js and Gatsby, Prismic empowers teams to manage their content effectively while enabling the creation of engaging user experiences.
This article is for teams that use Prismic CMS and need better personalization and AB testing. Croct is one of the best alternatives for this challenge since its component CMS can coexist with Prismic CMS, which lacks native support for these features. These templates give you a better look at how it works.
When your goal is to build a website that gives your content team autonomy to work without relying on developers, your main requirements probably are:
- It needs to be fast to load
- It needs to be indexed on search engines
- It needs to be scalable
- It needs to provide a good experience for content managers
Prismic certainly satisfies most, if not all, of these requirements. But how about what comes next?
Marketing teams don't use websites solely to publish content. They're always looking for ways to optimize the user journey and monetize their content. And one of the most obvious tactics for that is AB testing and personalization.
Right after launching a website, you'll start learning that for businesses focused on personalized user experiences and AB testing, Prismic has limitations. In this post, we'll explore what Prismic is good for, its core challenges, and how you can overcome them.
Traditional CMS and AB testing platforms are no longer enough. Make your website dynamic to support the growth team's needs.

What Prismic is good for
Prismic is designed to help organizations manage and deliver content across multiple platforms with ease. The CMS is focused on providing a powerful content modeling experience, giving teams the ability to define repeatable components, called "slices", to be reused across different pages.
With its headless architecture, Prismic enables developers to integrate content seamlessly into custom front-end frameworks, allowing for more design freedom and performance optimization.
Its key strengths lie in content management, particularly for teams looking to structure content flexibly without needing to manage complex back-end infrastructures.
Why Prismic isn't ideal for website personalization and AB testing
While Prismic excels in content management, it falls short in areas such as website personalization and AB testing, both critical to improving user engagement and conversion rates.
Personalization and A/B testing features require extensive use of external services or custom solutions to be implemented in Prismic. This workflow increases the technical barrier for teams with smaller technical teams.
Website personalization
Since Prismic is focused more on static content, it lacks capabilities for real-time personalization. This limits its ability to serve dynamic content based on user preferences, behaviors, or demographics, which is essential for creating tailored user experiences.
If you use Prismic and need to personalize your website, the most straightforward option is to use a third-party solution like Uniform and add an external layer to your application.
AB testing
Although Prismic used to provide AB testing capabilities, this feature was deprecated a while ago, and users are now forced to use third-party tools for that. This guide provides a more detailed explanation of how to run AB tests with Growthbook in a Next.js application.
Performance
According to user feedback, integrating Prismic has sometimes led to performance issues, such as slower page loading times. This is a significant drawback, especially for teams running /B tests, as it can skew results by introducing additional variables.
Alternative for personalization and AB testing
If you're looking to give your team autonomy while ensuring excellent website performance and maintaining your design system, Croct is a great alternative.
Unlike Prismic CMS, Croct simplifies personalization and experimentation. Here's why:
-
Native personalization and segmentation
Croct offers built-in tools to personalize content based on real-time behavior, location, marketing campaigns, and other user attributes. This is far more efficient than trying to build this with Prismic, and you won't need a CDP to manage user data.
-
Bayesian AB testing
Croct includes built-in Bayesian AB testing, allowing you to experiment with content variations and optimize user experiences easily. Unlike Prismic, which requires more custom development for AB testing, Croct provides a streamlined, user-friendly approach.
-
User-friendly for non-developers
Croct is designed for developers, product managers, marketers, and non-technical users alike. Most personalization and testing tasks can be managed without needing developers, reducing your reliance on technical resources.
-
Real-time personalization analytics
Croct offers real-time analytics, enabling you to track user interactions across segments and adapt experiences on the go. The platform's dashboards provide real-time data without needing integration with external analytics tools.
-
Seamless integration
Croct integrates smoothly into your existing tech stack, handling personalization and experimentation while allowing you to use Prismic for static content management. Croct covers what Prismic isn't built for, like dynamic personalization and AB testing.
If you're curious about how Croct compares with Prismic in terms of user satisfaction, this G2 comparison gives you a pretty good overview:
| Ratings | Prismic | Croct |
|---|---|---|
| Meets requirements | 8.3 | 9.2 |
| Ease of use | 8.4 | 9.0 |
| Ease of setup | 8.5 | 9.0 |
| Ease of admin | 8.6 | 0.1 |
| Quality of support | 8.2 | 9.8 |
| Good partner in doing business | 8.6 | 9.6 |
| Product going in the right direction | 8.6 | 10.0 |
Why having 3 platforms for content management, AB testing, and personalization when you can have a single one?

But wait, I don't want to switch CMS and rebuild my entire website
The good news is, you don't have to.
Consider your website as a dynamic interface. Some elements, like headers, footers, and blog content, are meant to remain static—your growth team likely won't experiment with these. But other components, crucial to your conversion flow, should be dynamic, and that's where Croct comes in.
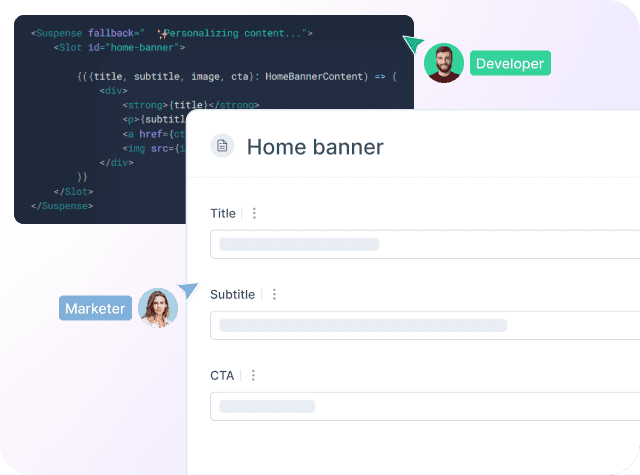
Similar to Prismic, Croct lets you model and create components flexibly. This allows the growth team to experiment with different layouts, content, images, and structures without breaking the design system.
Croct's parallel for Prismic's slices are slots.
Static and dynamic content can coexist, and you can gradually transition key elements from Prismic to Croct, giving both your content and growth teams the autonomy they need. Here are some templates to show you how it works.
If your goal is to deliver dynamic, user-specific experiences and boost conversions, take the first step by creating your free account and get started within hours.